The Birth of a Coin Counting PHP Script
One of my kiddos, whom we’ll call ‘D’, needed to brush up on counting coins. Without a lot of coins in the house to practice with and wanting something a little more flexible than just the same old flash cards that D uses, I decided that perhaps I could code up a simple php script that could be used by a single child (D in this case) to practice counting US coins on their own.
After some furious coding over the course of about an hour, I had finished a script that automatically generates 625 different possible combinations of US coins. The script has a random chance of having up to 5 of each kind of coin. It can, of course, be tweaked to generate even more of each coin.
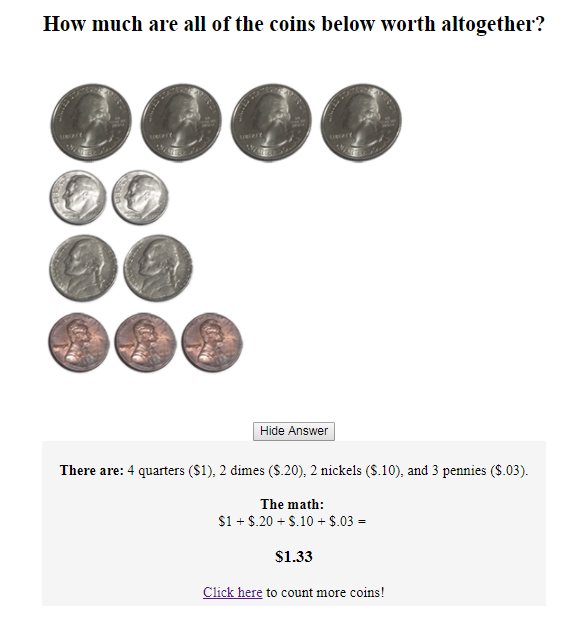
Also of note: The answer (the sum of the coins) is not immediately shown. The user has to click a button labeled ‘Show Answer’ for the collapsible spoiler box to drop and show:
1) how many of each coin there are
2) the math involved to get the sum of the coins
3) the answer
I did it this way so that the user is given the opportunity to count the coins and come up with their own answer first. When they’re ready to check their answer, they can click the ‘Show Answer’ button to get the answer.
Kid-Tested and Approved
D sat in my lap and gave it a whirl (and liked it!) So, we have a nice, new resource for D and any other parents/homeschoolers that might need it or find it useful for their own children.
A quick screenshot of the script in action:

Script Contents
The script is comprised of 6 files altogether:
index.php – This file contains all of the code that makes the script work.
coins.css – This file sets the visual layout for the script.
x4 image files (dime.png, nickel.png, penny.png, quarter.png) – These are the picture files that the script uses to show each coin. They are derived from a single picture I took of some coins we had laying around the house. You can download the picture files by clicking the following link:
The Code, Step by Step
Like with my other tutorials, I’ll take you now, step by step, through the code.
index.php
The first chunk of the index.php file sees you setting the first variables for the value of each coin (which we’ll use in later chunks of code in the script.) We also randomly pick the amount of each coin that we’ll use and assign the amount for each to variables.
<?php
// Us Coin Counting PHP Script
// Coded by Kim Enders on 1/16/18
// Coins & Variables section
// assign currency to variables
$quarter = "25";
$dime = "10";
$nickel = "5";
$penny = "1";
// randomly pick how many for each (from 1-5)
$num_quarters=rand(1,5);
$num_dimes=rand(1,5);
$num_nickels=rand(1,5);
$num_pennies=rand(1,5);
// Front End - show the user the coins with a collapsible spoiler that provides the answer and details about it
?>
A quick interjection of HTML to open up the html code that we’ll be using within the script as well as calling the CSS file.
<!doctype html> <html> <head> <title>KimEnders.com > Coin Counting Practice</title> <link rel="stylesheet" type="text/css" href = "coins.css" /> </head> <body>
The next block takes the ‘amount’ variables we set moments ago and uses them in conjunction with while loops to output pictures of all of the coins (in the amounts randomly assigned earlier.) It also starts by providing a header message and opens the div that contains the images of the coins generated. The last little bit is commenting that talks about what happens next — using the code snippet from Bloggersentral.com to provide a collapsible, animated spoiler box which will contain all of the answer-related stuff.
<?php
echo "<center><h2>How much are all of the coins below worth altogether?</h2></center> <br />
<div id=\"coindisplay\">";
//quarter loop
$quarter=1;
while($quarter <= $num_quarters) {
echo "<img src=\"quarter.png\" />";
$quarter++;
}
// place a space between coins
echo "<br />";
//dime
$dime=1;
while($dime <= $num_dimes) {
echo "<img src=\"dime.png\" />";
$dime++;
}
// place a space between coins
echo "<br />";
//nickel
$nickel=1;
while($nickel <= $num_nickels) {
echo "<img src=\"nickel.png\" />";
$nickel++;
}
// place a space between coins
echo "<br />";
//pennies
$penny=1;
while($penny <= $num_pennies) {
echo "<img src=\"penny.png\" />";
$penny++;
}
// close the div
echo "</div>";
// place a space between coins
echo "<br /><br />";
// Provide the answer, albeit concealed to begin with so that the user can think about the answer before having it shown
// We're using the collapsible code from http://www.bloggersentral.com/2013/03/content-spoiler-with-simple-css3.html to initially hide the answer and to provide a spoiler button
?>
The aforementioned spoiler button HTML:
<input class="spoilerbutton" type="button" value="Show Answer" onclick="this.value=this.value=='Show Answer'?'Hide Answer':'Show Answer';">
<div class="spoiler"><div>
Doing some quick math and assigning of variables so that we can use them later on in the outputted answer (and have them formatted the way that we want.)
// do some quick math and assign variables that we'll use in the answer
$initial_sum_quarters = $num_quarters*25;
// since the total sum of the quarters can go over 100 cents and we want to show dollars and cents if it does, we add some code to handle that
if($initial_sum_quarters >= 100) {
$convert_quarters = $initial_sum_quarters * 0.01;
$dollar = "$";
$sum_quarters = $dollar . $convert_quarters;
} else {
$cents = "$.";
$sum_quarters = $cents . $initial_sum_quarters;
}
// for dimes, nickels, and pennies, we implode their variables with the cents variable so that the number comes out in the form of $.25
$initial_sum_dimes = $num_dimes*10;
$cents = "$.";
$sum_dimes = $cents . $initial_sum_dimes;
$initial_sum_nickels = $num_nickels*5;
// if only one nickle, there will be a zero after the decimal -- if more, there is no 0 after the decimal
if($num_nickels == '1') {
$cents = "$.0";
$sum_nickels = $cents . $initial_sum_nickels;
} else {
$cents = "$.";
$sum_nickels = $cents . $initial_sum_nickels;
}
$initial_sum_pennies = $num_pennies*1;
$cents = "$.0";
$sum_pennies = $cents . $initial_sum_pennies;
Counting the change, assigning it to a variable, and providing additional variables to account for numbers that are equivalent to $1 or more.
// count the change
$count_change = $initial_sum_quarters + $initial_sum_dimes + $initial_sum_nickels + $initial_sum_pennies;
if($count_change >= 100) {
// format any sums over 100 to make sure that two decimal spots always show -- this ensures that the script doesn't output a result like $1.6
$this_change = number_format(($count_change * 0.01),2);
$dollar = "$";
$total_change = $dollar . $this_change;
} else {
$cents = "$.";
$total_change = $cents . $count_change;
}
Now, output the information about how many of each coin there is as well as how much that amounts to for each. We provide a different version of the variable for each to accommodate for there being only 1 versus multiple of a coin (i.e. outputting ‘1 penny’ versus ‘3 pennies’.) We show the math we used to come up with the sum of the coins. (This includes an extra if/else snippet that ensures that 4 quarters will show $1.00 in keeping with the other numbers’ format rather than showing $1.) We then output the total sum of the coins. Lastly, we provide a link for the user to click in order to refresh the page and count more coins and close the output centering.
echo "<center><br />";
// Output the number of each coin, then show the math and the final answer
// format text for quarters depending on if there are 1 or more quarters
if($num_quarters == '1') {
echo "<b>There is:</b> $num_quarters quarter ($sum_quarters), ";
} else {
echo "<b>There are:</b> $num_quarters quarters ($sum_quarters), ";
}
// format text for dimes depending on if there are 1 or more dimes
if($num_dimes == '1') {
echo "$num_dimes dime ($sum_dimes), ";
} else {
echo "$num_dimes dimes ($sum_dimes), ";
}
// format text for nickels depending on if there are 1 or more nickels
if($num_nickels == '1') {
echo "$num_nickels nickel ($sum_nickels), ";
} else {
echo "$num_nickels nickels ($sum_nickels), ";
}
// format text for pennies depending on if there are 1 or more pennies
if($num_pennies == '1') {
echo "and $num_pennies penny ($sum_pennies).<br /><br .>";
} else {
echo "and $num_pennies pennies ($sum_pennies).<br /><br />";
}
// show the math and the final answer
echo "<b>The math:</b> <br />";
// a quick additional if/else to ensure that 4 quarters show $1.00 rather than just $1
if($sum_quarters == '$1') {
echo "$1.00";
} else {
echo "$sum_quarters";
}
echo " + $sum_dimes + $sum_nickels + $sum_pennies = <br />
<h3>$total_change</h3>";
// add a button via HTML form that allows the user to refresh the page which gives a new set of coins to count
$thispage = $_SERVER['PHP_SELF'];
echo "<a href=\"$thispage\">Click here</a> to count more coins!";
echo "</center>";
?>
And a small chunk of HTML to close the div and close the html code properly.
</div></div> </body> </html>
coins.css
The coins.css file, as is often the case with basic scripts, is short and simple. It includes css code provided by Bloggersentral.com.
/* The Coin Display div */
#coindisplay {
margin: auto;
width: 550px;
border: 0px solid silver;
padding: 10px;
}
/* animated spoiler CSS by Bloggersentral.com */
.spoilerbutton {display:block;margin:auto;}
.spoiler {overflow:hidden;background: #f5f5f5;width: 550px;margin: auto;}
.spoiler > div {-webkit-transition: all 0.2s ease;-moz-transition: margin 0.2s ease;-o-transition: all 0.2s ease;transition: margin 0.2s ease;}
.spoilerbutton[value="Show Answer"] + .spoiler > div {margin-top:-100%;}
.spoilerbutton[value="Hide Answer"] + .spoiler {padding:5px;}
Wrapping Up
In retrospect, I think I would’ve probably assigned the coins’ initial values with decimals (i.e. .25 versus 25) to make formatting the numbers for output (with dollars and sense) later on much easier. Fortunately, it wasn’t terribly hard to write code that handled the extra challenges that using that design choice created.
And that brings us to the end of this tutorial. I hope that you found it (and the script itself) useful!